Mondrian in Javascript
I’ve been playing with React and built a demo that allows you to create artwork in the vein of Piet Mondrian. Try it out!
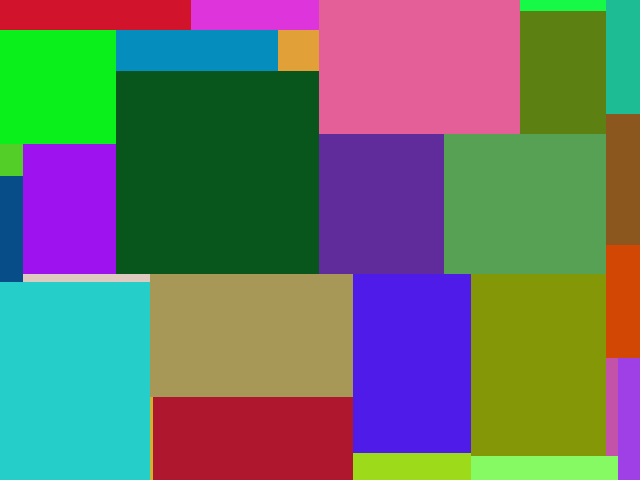
When you click the canvas, a colored square will appear. The square is 200 x 200 pixels unless there is another square (or the canvas border) in the way. Here are a few designs I’ve made with this:


One of the challenges here was deciding how to represent the squares’ positions, so that I can quickly check whether a new square will “bump” another. I use both an array of Widget objects with row, col, width, and height properties, and a 480 x 640 array, where each element points to a Widget (or is null). When expanding a new square, I update both arrays. As an added wrinkle, the 2D array is actually 4 arrays: one for each rotation of the canvas. This meams I can use the same code to expand a new square in different directions.
You can check out the full source code for this demo on GitHub.